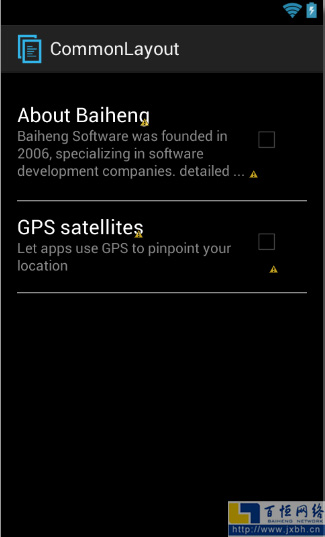
在做参数设置时我们需要实现一小块区域的文字加上复选框或单选框,让用户设置参数,在一个页面上有多个参数要设置,那就需要多个区域,如图所示,像这样的布局我们一般怎么实现呢?接下来由百恒网络工程向大家介绍,线性布局(linearlayout)与相对布局(relativelayout)结合使用方法。
1.我们先看一个简单的相对布局(relativelayout)。

android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#000000"
tools:context="cn.jxbh.commonlayout.MainActivity" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="14dp"
android:textSize="20sp"
android:textColor="#ffffff"
android:text="About Baiheng"
/>
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/tv1"
android:layout_alignLeft="@id/tv1"
android:textSize="14sp"
android:textColor="#88ffffff"
android:text="Baiheng Software was founded in 2006, specializing in software development companies. detailed ..."
/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="24dp"
android:text="" />

android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#000000"
android:orientation="vertical" >
android:layout_height="100dp" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="14dp"
android:textSize="20sp"
android:textColor="#ffffff"
android:text="About Baiheng"
/>
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/tv1"
android:layout_alignLeft="@id/tv1"
android:textSize="14sp"
android:textColor="#88ffffff"
android:text="Baiheng Software was founded in 2006, specializing in software development companies. detailed ..."
/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="24dp"
android:text="" />
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#88ffffff"
/>
android:layout_height="80dp" >
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="14dp"
android:textSize="20sp"
android:textColor="#ffffff"
android:text="GPS satellites"
/>
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/tv1b"
android:layout_alignLeft="@id/tv1b"
android:textSize="14sp"
android:textColor="#88ffffff"
android:text="Let apps use GPS to pinpoint your location"
/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="24dp"
android:text="" />
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#88ffffff"
/>
备注:
1.我们在此使用view加了两条分隔线,可以通过调节高度来控制线的精细。
2.颜色值最前面两位数是控制线的透明度,argb.
原创文章出自:百恒网络 如转载请注明出处!专业,专注于南昌网站建设、南昌APP开发,为用户提供高品质的网络产品及优质服务是我们始终的追求.
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



