在移动终端上,屏幕的大小限制了我们能同时显示的元素的数量。因此,在大多数移动应用里,有些功能直接显示在屏幕上,有些功能被隐藏起来(需要操作一步才能显示),甚至有些功能是“隐形”的——用户如果不知情,根本无法猜到还存这些功能。因此,南昌网络公司的设计者在设计移动应用时,必须将一些功能明确指示出来,让用户发现它们。指导教学的本来目的是让用户不断进步,更好地掌握应用程序的使用方法。但在实际操作中,教学设计却经常被用于宣传应用程序的某些功能,借以吸引用户。教学与营销之间的界限并不清晰!
总之请记住,用户的目的和你此时希望用户做什么,两者有所不同。所有插播、嵌入的东西都会让用户远离初衷,降低使用效率。让我们看看如何在不扰乱用户使用的前提下实施教学。
向用户展示什么?
设计者在移动终端上为用户提供教学指导,通常有两种模式。
被动模式:希望用户学到一些东西,比如告诉他存在一种功能或快捷方式,或展示如何使用。
主动模式:希望用户完成某项行动或填写某些信息。
这两种教学模式经常混合使用,风格都要严肃认真,或者与设计策略息息相关。最终,设计者经常无法区分最终目的究竟是什么:为用户服务,还是为自己服务?正是因为教学与营销的界限不明确,教学工作才会如此困难,而且充满风险。下文就设计者应该(或不该)推介的内容提出了一些建议。
教学不是广告
教学活动势必带有很强的入侵性:用户没有要求阅读说明书,系统却迫使他阅读。于是,说明书很可能成为用户一个重要的逃离点。但是,如果说明书对用户确实有帮助的话,那么在此处“逃离”的用户会大大减少。因此,在向用户传授使用方法的时候,一定不要使用任何广告手法,不要带有任何功利性质。
最好的办法是突出部分功能,而不要面面俱到地把整个程序都介绍一遍。只用泛泛词汇的大致描述产品的优点,效果往往不佳。

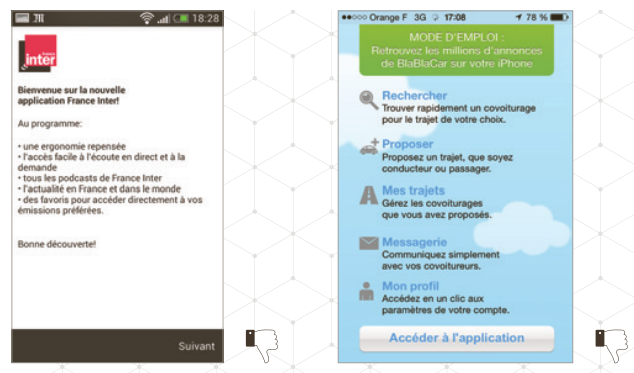
FRANCE INTER 广播电台的应用程序在安装完毕后所显示的页面纯属广告:将程序内从头到尾叙述一遍,不停地自夸人体工程学设计如何好,让人感觉如同商店推销员在唠叨。BLABLACAR 在旧版本中也存在相同问题,页面列举了所有功能,其实这根本不需要都解释一遍。
注意,这绝不仅是表现形式的问题!有些貌似广告的页面反而会对用户大有用处。尤其是,如果设计者有价值的建议的某些点不明显,无法让用户马上看到,不妨想法凸显这些重要点。

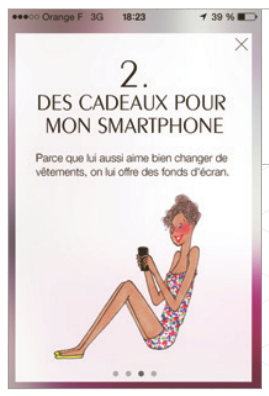
MY LITTLE APP 每天都送出不同的惊喜作为礼物。用户可能好几天都没有看到赠送的壁纸。此时明确告诉用户将收到惊喜礼物,不但是对赠品的一种推介,也能帮助用户判断这款程序对自己是否有用。
不要解释显而易见的元素
我们在移动终端上经常见到一种错误:解释显而易见的元素。出现这一错误的原因不难理解,设计者花费很长时间精心设计一款移动应用程序和网站后,希望事无巨细地展示应用都能为用户做些什么,不自觉地把这当成一种自我庆祝的方式……而且,设计者还会担心用户不知道如何使用自己设计的程序。但是,一旦我们意识到这种做法的负面影响,就不会再固执己见了。
问题不在于设计者的意愿,而是这种教学方法产生的后果:用户与其花费大把的时间研读说明文字,还不如直接进入程序,到时候也能学会同样的内容。而且,用户中途停止操作转而阅读教学说明,却发现都是些极其简单的问题,恐怕不会太高兴。
设计者执意解释显而易见的元素,还有一个原因就是低估用户的能力,甚至是低估自己的产品的质量:如果设计者推出的功能的用法很容易掌握,那么用户一定会迅速学会如何好好使用!

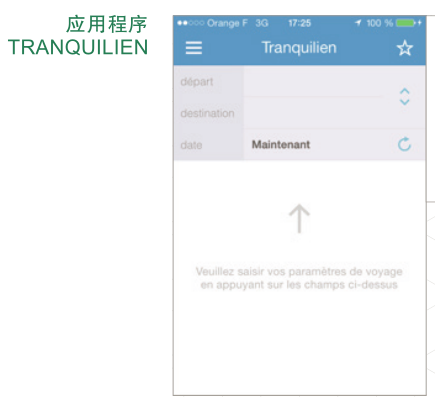
设计者向用户解释如何在搜索区域里填写要求,似乎是自己承认了界面不清晰,用户无法自行理解一样。最好让用户把所有的注意都集中在信息上,而不是分心去阅读说明文字。如果设计者计划撰写这种信息,请在信息中加入一点情感设计,至少能引起用户的积极情感。
设计者还容易犯一种错误:希望通过标出某个按钮的用途,解释互动方式。但说得越多,越糟糕:如果我们描述屏幕上的所有内容,就表示一定哪里出了问题,让整个界面不够直观。

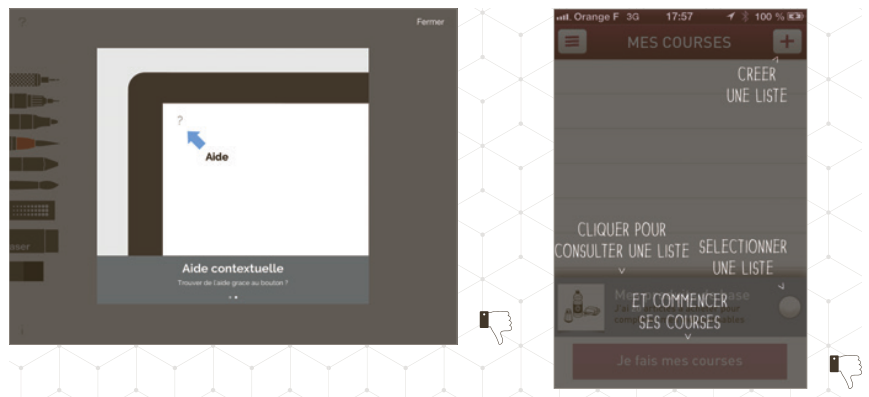
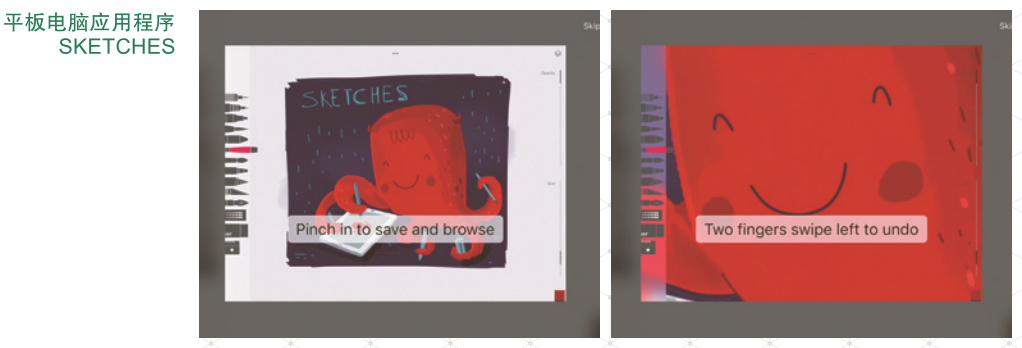
设计者根本不需要向用户解释点击“?”图标可以获得帮助(应用程序 SKETCHES),也不需要说明按下“+”图标代表“创建新名单”或指出“点击此处查询名单”(应用程序MES COURSES)。
同理,如果用户期望使用某项功能,或者通过正常使用途径一定会很快找到该功能,那么南昌网络公司的设计者费力指出该功能存在,就不是一种合适的教学方法。

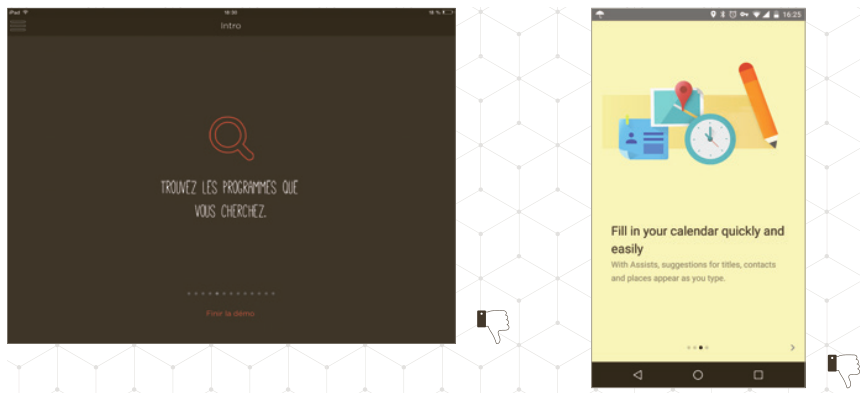
ARTE 电视台介绍了“搜索”功能,这是用户期望使用的功能GOOGLE CALENDER 极力推荐自动填写功能,但用户在正常使用过程中必定会发现这种功能。彰显应用程序可用性的做法,很难收获理想的效果。
精心选择推荐内容
剔除显而易见的功能之后,设计者仍有很多东西想要教给用户……通常来说,设计者越极力推荐的内容,用户使用得也就越频繁。有一种设计趋势建议把移动应用的所有功能都凸显出来,让用户不错过任何内容。但设计者对此应保持警惕,不要阻碍用户的使用流程,妨碍用户达到目的。否则,用户很可能觉得厌倦,最终放弃你的产品。
面对学习,用户经常会采取逃避的态度。他们倒不一定会关闭说明,但只是机械地浏览一遍,对内容视而不见。教学内容的入侵性越强,用户就越想逃避。如果系统多次要求用户阅读说明书,用户就会越来越不耐烦,不仅会无视你的提醒,还会觉得这是一种骚扰。
通过用户测试,可以清楚看到用户接受教学内容的难度之大。用户希望的仅仅是使用应用程序!设计者测试一下就会明白真相,绝不会再自鸣得意地在程序开启时就设计一堆花里胡哨的使用说明。


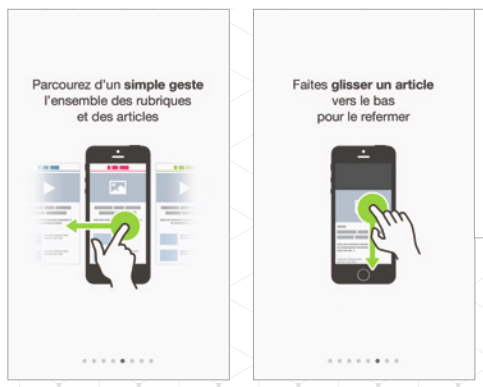
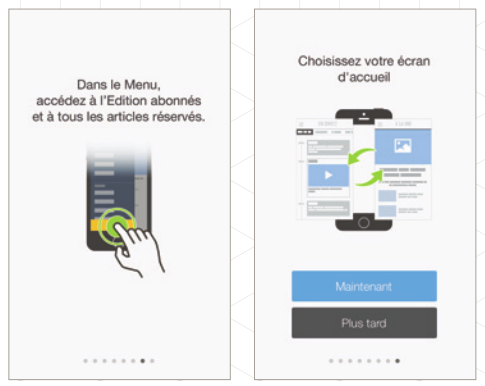
在第一次启动时,用户至少要穿过 8 个页面后才能进入应用程序。更糟的是,设计者居然没有提供让用户跳过这一程序的选择。而且,页面内容杂七杂八,有简单的欢迎信息、显而易见的操作说明和高级功能等。



第一条建议不难接受,因为其表现形式不算强势,而且文字讨喜。但随着页面变更,建议一条接着一条,每个页面上都有说明文字,有些页面上甚至有好几条。用户开始厌倦,心想烦人的建议什么时候才能结束。说明文字的数量过多,让用户体验急剧恶化。这个例子非常典型:一系列帮助文字试图解释所有功能或每个页面,仿佛硬要找出一些话和用户说。
设计者如果想推荐某些功能,但又不想惹恼用户,就应该仔细挑选重点推荐的功能,考虑好是否有必要这么做。为此,设计者应该把所有功能按照重要程度分级:哪些功能确实与众不同,哪些功能若不特别强调就容易被用户忽视。设想一下,用户在使用过程中会先后用到哪些重要功能,做一个时间规划。

“帮助”项目介绍了所有操作手势,但指导动画中仅列举了几种最重要的手势。
如果教学内容应该只涉及最初的基本使用方法(大多数情况都是如此),不要急于向用户介绍复杂的高级功能;也不必介绍只有少数用户才会使用的功能,否则会让多数用户敬而远之。

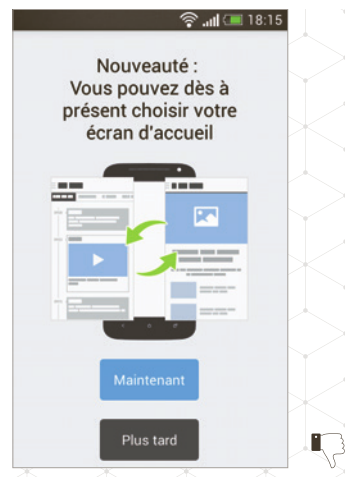
用户此时还没有进入程序,告诉他们如何设置桌面实在为时过早。
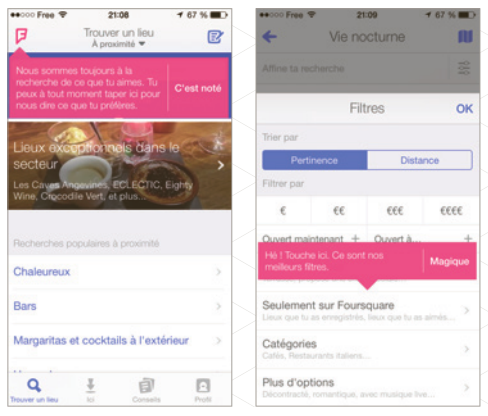
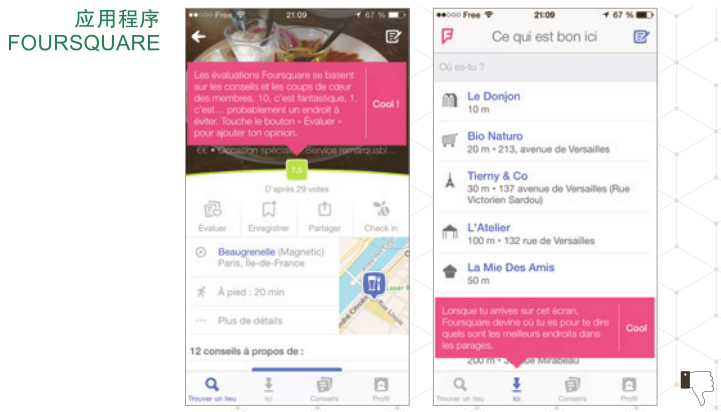
设计者不一定只能推荐重要信息,而把自己想要展示给用户的其他东西统统抛弃。最终取决于设计者如何安排:在人机交互的特定时刻,把适当数量的信息推荐给用户。不要忘记,少量多次的推荐方法可以避免用户在每一个阶段接受到的信息达到饱和。比如,前文中应用程序 FOURSQUARE 的例子里,设计者本应 该让用户在每次打开程序时只看到一条简短的建议,而不是让所有信息一次性全部展示出来,这样会降低用户的负面感受。
再说,为什么不能让用户自己发现各种功能?在多次使用过程中,用户会偶然发现各种新功能:添加附件、快捷方式、高级功能……请让用户享受“探索之旅”的快乐!
把功能分级,也是为了不要在一开始就把所有话都说完。正确的方法是把信息分散发出,让用户在今后的使用过程中循序渐进地慢慢学习。
本文仅限内部技术人员学习交流,不得作于其他商业用途.希望此文对广大技人员有所帮助。原创文章出自:南昌网络公司-百恒网络如转载请注明出处!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



