在南昌APP开发中,使用material design的应用包含许多用户交互动画特效。例如,在Lollipop设备上,按住按钮时,按钮会基于Z轴向用户手指移动,松开时则会后退。
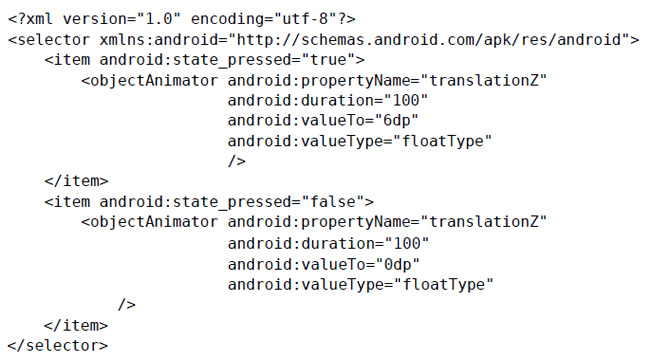
为了方便应用这样的动画特效,Lollipop引入了state list animator。和state list drawable交替出现的动画效果不同,它只是改变视图的状态。只要在res/animator中定义一个state list animator,就能实现按钮浮出的动画效果,代码如下所示。
state list animator 使用示例

对属性动画来说,这是非常有用。如果想要实施帧动画,我们还要用到animated state list drawable这个动画工具。
这个工具的名字感觉很高大上,听起来和state list animator差不多,不过实际用法却大不相同。类似于常规的state list drawable,使用animated state list drawable可以为视图的不同状态定义不同的图片,甚至是定义状态间的帧动画转场。那么该如何操作呢?别急,接下来南昌APP开发公司-百恒网络这就为您揭晓。
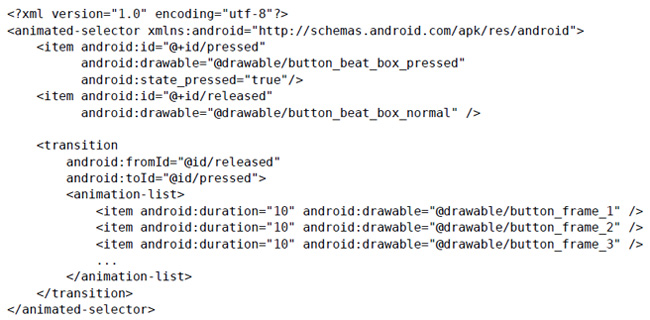
其实很简单,只要参照以下代码修改XML文件就可以了。不过,修改版XML文件必须放在res/drawable-21目录中,因为Lollipop之前的系统不支持这个功能。
animated state list drawable使用示例

注意,在上述代码中,animated-selector元素里的每个item都有ID。在不同的ID间定义转场就可以实现多帧动画。如果还想实现按钮释放动画,那就再添加一个transition标签即可。
说了那么多,我想大家对在material design应用中实现自定义动画效果的制作应该有所了解了,如果还有哪里不懂的,可随时和我们联系,我们有资深的APP开发专家为您解答,如果您有关于南昌APP开发方面的需求,也随时欢迎您来电和我们联系,我们将竭诚为您服务,选择百恒网络,一定让您满意!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



