昨天南昌网络公司小编为大家介绍了关于使用HTTP首部采集指纹检测拓展的方法,那么之前小编也说到过,检测拓展的方法有很多,所以今天小编又为大家送福利了,再来为大家介绍检测拓展的另一种方法:使用DOM 采集指纹检测拓展。
不得不说的是,DOM树枝繁叶茂,可以访问的DOM属性也有很多,不过有些属性只有某些浏览器中才有。同理,某些DOM属性也只有安装(并激活)了特定扩展之后才有。
在通过DOM采集指纹时,需要查看内嵌框架、叠加层和不可见的元素。有时候,这些元素会在特定条件下才出现在Web应用中。使用Firebug之类的工具,可以看到扩展在空HTML页面中都会做什么,然后基于扩展代码分析,掌握它们会在页面中添加什么内容。下面小编就通过两个例子来加以说明,这样大家也更好理解。
1、LastPass的例子
LastPass是一个密码管理工具,可以让用户的密码更安全。在Chrome中,LastPass扩展会在HTML页面开始构建之前勾连DOM。在Chrome扩展中,这是在manifest.json文件中配置的。如下所示,针对所有URL,都会在document_start期间加载onloadwff.js:
"all_frames": true,
"js": [ "onloadwff.js" ],
"matches": [ "http://*/*", "https://*/*", "file:///*" ],
"run_at": "document_start"
到了这里,南昌网站建设小编想说的是,我们在这里先忽略file:///*匹配模式这个问题,只考虑采集指纹。在JavaScript文件onloadwff.js中,会把自定义的函数添加给DOMContentLoaded事件。浏览器会在文档加载和解析之后触发这个事件,但通常是在内部框架、图片和样式表被解析之前。最后,扩展会运行一个函数,修改渲染后页面的DOM,给它添加一个新的、空的script标签:

这个扩展也会在DOM底部嵌入JavaScript。但不管怎样,现在的DOM中就有了它存在的线索。通过检测DOM来采集浏览器属性的指纹是很有效的,而对LastPass来说,同样如此。不过LastPass还有个问题,假如HTML中不包含表单,那么LastPass就不会修改DOM。在onloadwff.js文件中,可以清楚地看到这一点。相关条件在修改DOM的代码之前:
if(b != "acidtests.org" &&
a.getElementById("hiddenlpsubmitdiv") == null &&
a.forms.length > 0) {
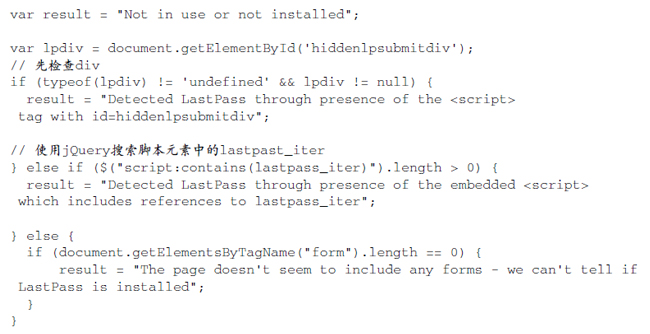
这个if语句检测当前页面,确定不是acidtests.org,而且DOM中并不包含hiddenlpsubmitdiv脚本,同时至少要有一个HTML表单。如果页面中包含表单,则修改DOM,我们可以通过以下JavaScript,来检测LastPass存在与否:

首先,JavaScript检测前面讨论的脚本元素。如果没找到,则进一步检测嵌入的JavaScript。最后,如果页面中没有表单,则脚本会更新result变量。
根据DOM属性有无来采集浏览器扩展指纹是一种比较可靠的方式。可以作为线索的DOM属性存在与否,完全取决于目标有无。
2、Firebug的例子
Firebug可以作为扩展安装,也可以作为脚本加载(Firebug Lite)。就以Firebug为例,来看一下如何检测扩展的少量差异。在知道安装了扩展之后,应该确认它就是我们知道的扩展,而非Lite版本。这并不容易,因为两个版本会在DOM中生成相同的属性。不过,可以利用一个只有Lite版本中才有的属性。
要检测Firebug扩展,使用这些DOM属性:!!window.console.clear、!!window.console.exception和!!window.console.table。如果它们全部返回true,则说明浏览器安装并激活了Firebug。
仅针对Firebug Lite的测试是!!window.console.provider。如果你想确定该扩展不是Lite版本,就需要最后一个测试条件返回false。
以上就是南昌网络公司小编今天为大家介绍的关于使用DOM 采集指纹检测拓展的方法,感兴趣的朋友可以多多了解一下,如果看完之后还有哪些不懂的地方,随时欢迎您来电和我们联系,我们到时在一一为您解答。此外,如有南昌网站建设、微信开发、手机APP开发、购物商城网站建设等方面的需求,欢迎致电百恒网络,百恒将随时为您效劳!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



