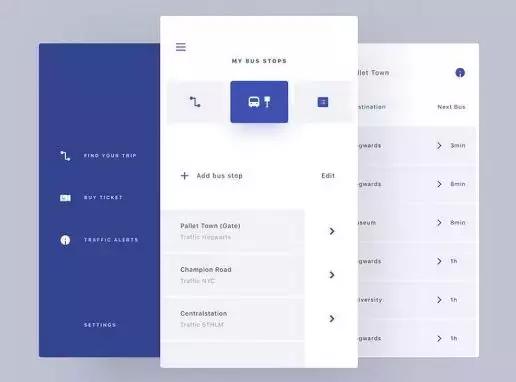
1、文字、图标之间风格的统一性
同一界面中的字体风格尽量统一,同一产品中所有字体总数不超过三个,且风格尽量相似。除此之外还需注意不同级字体的大小区别,以及同级标题的字体大小统一。同理,界面图标的风格也要注意统一,不要一会儿扁平图标,一会儿线性图标,很容易在视觉上给使用者“混乱”的感觉。
2、UI 细节实现效果
可以与设计图对比,记录下相关问题差异提交给开发,保证细节不会被遗失,设计效果的完美实现。我一般会整理成文档再交给开发。

懂一些前端代码会更方便,可以直接在开发者模式下进行调试,然后告知开发。
3、巧用渐变色和阴影优化界面视觉效果
渐变色和阴影的处理将一定程度上增加界面中交互菜单的立体感,从而使整体界面的视觉效果变得更加高级。但对于渐变色的选择一定要谨慎的使用,避免选择色差较大的渐变色,或者饱和度高的颜色,在视觉上给用户界面过花,俗气的感觉。
4、人性化的交互动效
所谓微交互,就是常常会被菜鸟设计师所忽略,但却会对界面信息的转化率产生巨大影响的细节设计,它直接影响着用户体验的好坏。设计者需要着眼于某个单项交互时间或者任务,创造出吸引人或者令人高兴的瞬间,换句话说,就是让用户在体验的瞬间感受到人性化的设计。

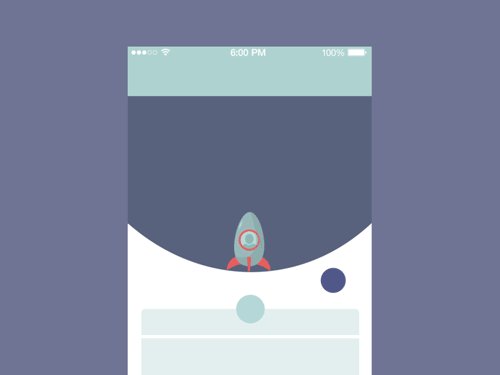
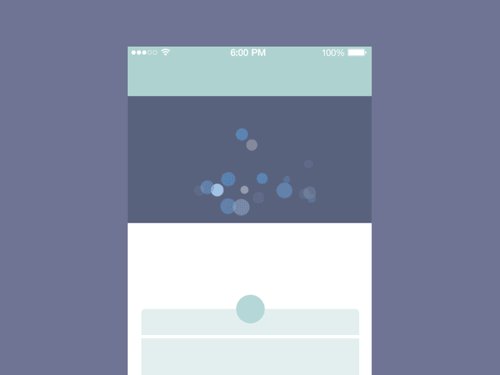
5、页面加载速度
这是为了确保加载等待期不会过长。
如果过长,可与开发探讨原因并尝试解决,因为导致的原因可能很多。如果是图片、动图、视频等体量过大,导致加载缓慢,可进行一下压缩再使用。
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



