移动端设计对于大家来说,总觉是一件挺容易的事,毕竟移动端的界面就只有那么大,但事实上若要做好用户体验,不让用户产生不必要的时间成本,每一个细节都必须多次尝试寻求最佳方式,前面我们通过《移动端UI交互设计中如何设计导航菜单?》介绍过导航菜单设计过程中一些实用理论,接下来由南昌app开发公司百恒网络UI设计师向大家接着介绍页面中的滚动如何正确控制,绝对不是越多越好。
在移动终端上浏览页面不一定是从一个页面跳到另一个页面,有时也像阅览 卷轴一样,向页面底部展开。屏幕宽窄有限,但滚动页面的长度可以加长,加载 更加丰富的内容。下文会给出一些建议,正确管理在移动终端上的滚动页面。
提示用户使用滚动页面
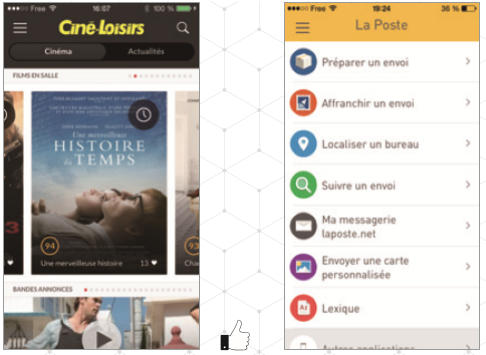
首先,设计者必须想办法提示用户可以向页面底端拖动。设计者需要向用户 表明:当前页面下方,屏幕没有展示出来的部分仍然存在内容。最常见的方法就 是前文提到过的切断设计。

定位锚点
处在页面底部的元素无法显示在屏幕上。为了弥补这个缺点,设计者可以采 用定位锚点 :用户点击定位锚点后,自动跳转到相关页面。
固定元素
移动终端屏幕最主要的缺点是长度和宽度都有限。鉴于宽度很难再扩大,设 计者只能设计很长的滚动页面,以便添加更多内容。所以,设计者应该把重要元 素始终留在屏幕上,让用户在不断下拉页面时仍然能够看到它们。
根据不同内容,重要元素也不一样。重要元素在总体上分为以下三种。
◎ 行为召唤:不论位于页面何处,都能鼓励用户采取行动。行为召唤如果始 终显示在屏幕上,还能起到建议作用。
◎ 导航元素:“返回”或“关闭”、跨越页面的“下一页”“上一页”等元素。 同类链接还包括“返回页面顶端”,让用户快速回到页面顶端,弥补屏幕 长度不足的缺陷。根据系统和设备的不同,此类导航命令不一定从开始就被采用。
◎ 指示当前情况的元素和标题,帮助用户时刻记得自己正在浏览的内容。

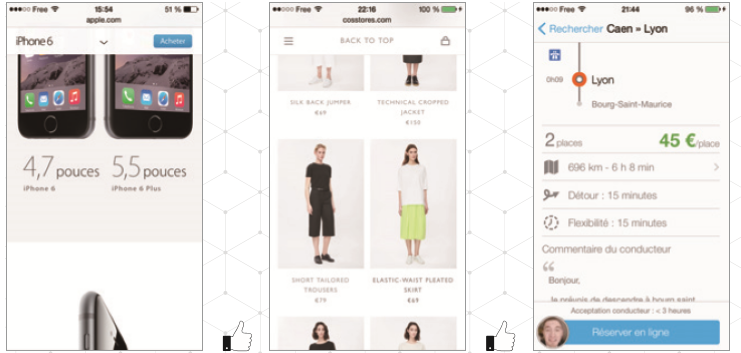
页面顶端和底端固定不变,让标题和关键的行为召唤始终显示在屏幕上。在页面很长的情 况下(如 COS 的网站),“返回页面顶端”的链接能帮助用户迅速返回页面顶端。

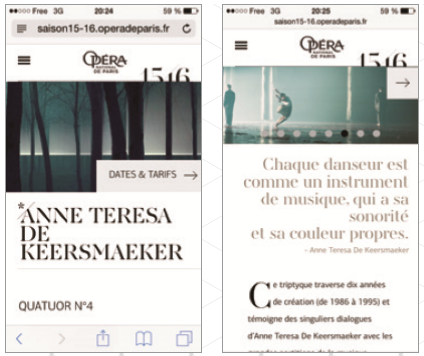
在用户下拉演出介绍的页面时,页面顶端的节目日程栏始终固定不变,点击进入后会显示 演出的时间和票价。其实,这是此类页面最关键的行为召唤。
通常来说,设计者会在页面的顶端和底端放置固定元素,但现在越来越多的 应用程序和网站开始使用悬浮窗。而安卓系统的《Mateiral Design 设计规范》或 许在某种程度上助推了这种趋势。

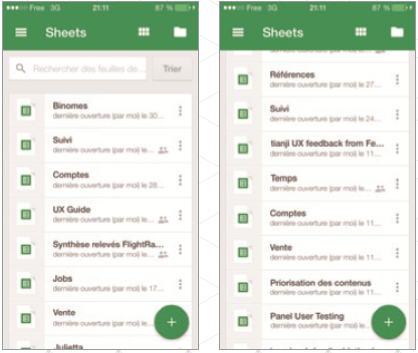
创建新文件的行为召唤作为悬浮窗始终位于屏幕右下方,无论用户处在文档清单上的什么 位置上,都能使用悬浮窗。
我们常常会见到,很多应用程序上虽然设计了固定元素,但给人的感觉是设 计者没有经过认真考虑,仅仅是为了照搬设计规范而已。不要忘记,固定元素必 须有资格占据屏幕上的固定位置!如果设计者拿不定主意, 那么可以采取折中的 办法:在用户下拉页面时隐去这些元素,一旦用户采取任何操作(尤其是点击), 这些元素会再次重现!
本文仅限内部技术人员学习交流,不得作于其他商业用途.希望此文对广技人员有所帮助。原创文章出自:南昌APP开发公司-百恒网络 http://www.jxbh.cn/app/index.html 如转载请注明出处!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



