对于移动端来讲,屏幕小但功能不能少,所以功能细节我们都力求尽善尽美,精简到极至,前面我们通过《关于移动端简化导航设计思路及实例》介绍如何简化导航,能简导航我们尽量简化,同时能避免不必要的导航,我就得避免,接下来由南昌APP开发公司百恒网络UI设计师向大家介绍那些是不必要的导航可以避免不要的。
默认选择
与其想方设法让导航更便利,为何不干脆避免导航呢?在某些情况下,我们可 以删减一些导航页面,设置默认选择。“取舍”也是首页设计的基本原则:用户最常 搜索的元素,或是设计者出于设计策略希望大力推广的元素,应该重点呈现。

首页只有导航作用,迫使用户都要从导航开始,这种方法的用户体验价值很低。
优化横向导航
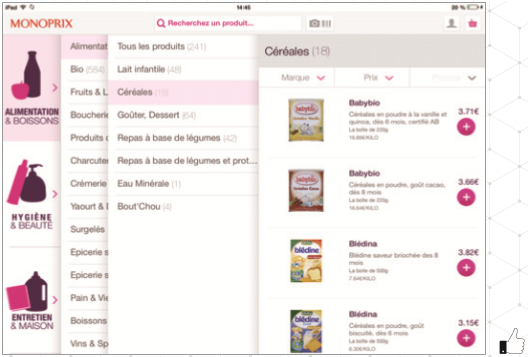
移动应用的信息架构往往非常深:信息架构分为很多级,层层叠压。为了弥 补信息架构过深带来的缺点,设计者可以采用横向导航 功能,让用户直接在同级 内容之间跳转,而不必返回高层级别。另外,横向导航功能也可以在不同层级内 容之间跳转,或者根据用户当前浏览页面提供各种捷径。横向导航在不同内容之 间建立了桥梁,让用户不必走无用的弯路。

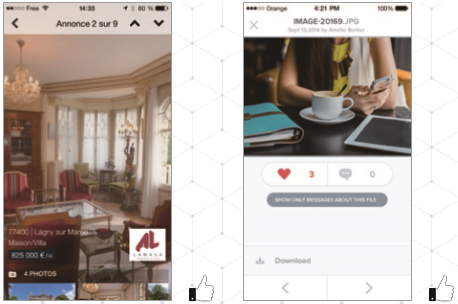
从一个商品的详细说明跳转到下一个或上一个商品,让用户避免走不必要的弯路。

所有横向导航路径都经过了优化,让用户在同一层级栏目之间随意跳转,而且不必回到上 一层页面也能跨越到其他层级。在线购物网站的信息架构注定是树大根深,用户面前是数 不清的“柜台”。而且,用户在购物网站上“逛街”时往往是随心而动、丢三忘四,浏览 路线毫无规律可循。因此,这种界面非常适合在线购物服务的导航功能。
针对用户感觉的设计要领
谈到浏览页面,用户的感觉非常重要。如果设计者预计人机交互过程会比较 烦琐,可以在界面上多下点功夫,以求改善效果。界面的基本设计思路就是限制 时间堆积 4444 。设计理论学家爱德华·塔夫特提出这一概念,指用户在完成目标的过 程中必须通过的一系列页面。时间堆积和空间并存 4444 的元素组织形式正好相反。从 结构上看,信息架构的时间堆积越多,越容易让用户感到浏览过程漫长、乏味。
因此,组织好信息架构,让用户不会感到每一次点击后都会登录不同页面, 这一点非常重要。在关联背境中显示新内容,用户就不会感到在一直不停地翻页。


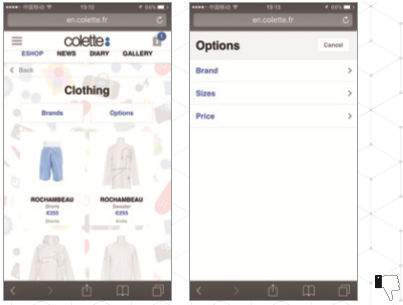
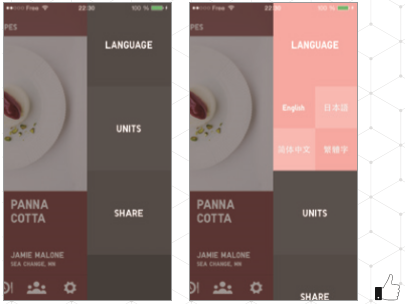
在 UNIQLO RECIPE 上浏览信息不像在COLETTE 上显得琐碎,原因很简单:前者将各个 元素放在关联背景中,而不是在专属页面中一一逐条显示。
为了让用户在目录列表和细节页面之间的更顺畅地跳转,设计者可以在显示 方面多花些心思,减少页面之间的割裂感,让用户减少来回穿梭的感觉。
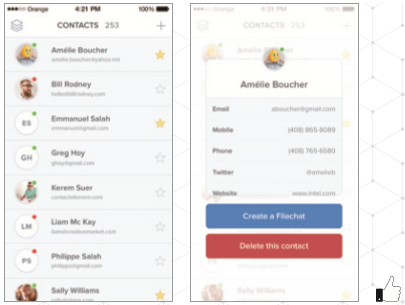
联系人的具体联络方式浮现在联系人列表之上,而不另设专属页面,避免用户在联系人列 表和具体联系方式之间不断往返。另外,用户凭直觉就能猜到,只需在悬浮窗之外的任何 地方点击一下,即可返回联系人列表,方法简单易行。

在平板电脑上,EVERNOTE 保留显示了创建新建笔记时的背景。看上去,新建笔记处在 整体背景之中,减少了浏览的割裂感。在智能手机上,即使屏幕较小也可以这样做,比如 GOOGLE DOCUMENTS 在创建文件时的例子。
值得一提的是,这种设计方法不仅适合内容紧凑的文档,对于需要经常查看 细节的情况也大有益处。因此,这种视觉效果通常还会引导用户深入浏览更多 细节:如果用户没有感到浏览内容被割裂得七零八落,自然会希望浏览更多的内 容。我们甚至可以假设,用户敢冒更大的风险前去浏览自己可能不喜欢的内容, 是因为他知道返回原来的页面或去往其他页面的操作十分便捷。
信息升级
移动终端的信息架构往往分成很多层级,用户有时需要浏览一系列页面后才 能达到目的。因此,设计者有必要解决层级过多的问题。其中一种不错的解决方 法是把内容混杂放在浏览页面上。这样一来,平常需要一连串操作才能看到的低 层级信息就会“浮出水面”,用户不再需要穿越层层页面,就能精确找到所需的信息。

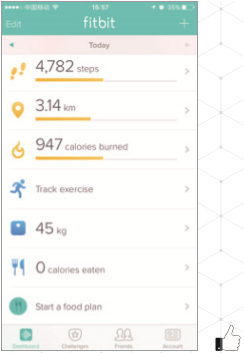
直接显示消耗的卡路里数值,而不用“消耗热量”为标题;直接显示用户体重数值,而不 用“我的体重”为题目。在某些情况下,下层信息升级可以让用户省去一些步骤直达目 标,不必再穿过层层网页,避免无谓地浪费时间。
本文仅限内部技术人员学习交流,不得作于其他商业用途.希望此文对广技人员有所帮助。原创文章出自:南昌APP开发公司-百恒网络 http://www.jxbh.cn/app/index.html 如转载请注明出处!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



