前面我们通《在APP设计中通过以下五种方式避免用户不要的点击》介绍过一些基本设计理念和实际操作方法,主要目的就是不浪费用户任何一次点击,提高用户体验,同时简化数据输入也是提高用户体验的重要之一,例如,日期可能要默认的,若是空的意味着用户必须进行选择,接下由南昌app开发公司百恒网络工程师向大家介绍通过以下方法实现用户简化数据输入。
在移动终端上输入数据尤其显得乏味无趣。正因如此,表格往往会成为智能 手机和平板电脑移动应用的逃离点 。怎样才能让用户在使用输入功能时不再叫苦不迭?下文为提供了一些建议。
在输入栏中填写默认数据
以默认形式尽可能多地预先填写数据,帮助用户避免不必要的麻烦。尽管这 条规则并非“放之四海而皆准”,但在大多数情况下会非常有用。

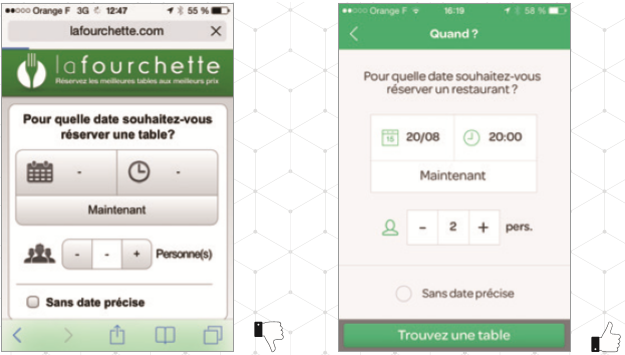
智能手机上的应用程序比移动终端网站效率高:应用程序根据一般情况事先填好了顾客用 餐的时间和日期,并将“用餐人数”默认设置为两人。

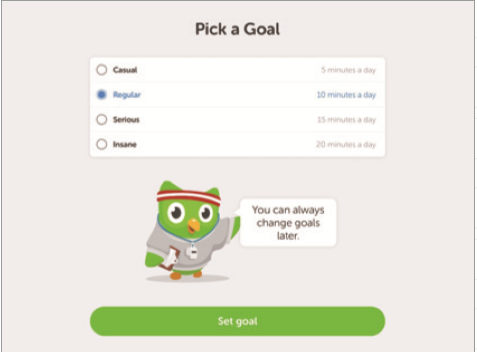
在 DUOLINGO 上,“目标”一栏的默认选择为“常规”。如果用户恰巧要选择这一选项, 那么至少能少走一个步骤。需要指出的是,默认选项还有引导作用,鼓励用户选择看上去 更合理的选项。

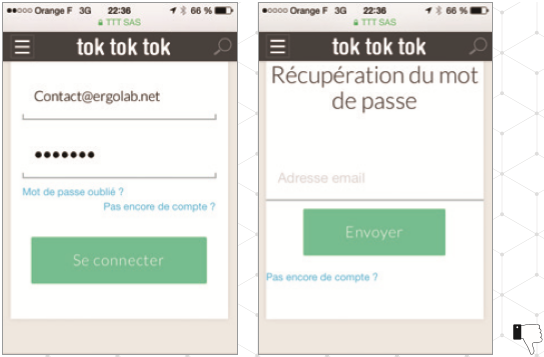
用户在几次尝试登录后,才发现忘记了密码。用户点击“忘记密码”按键后,页面应该自 动呈现用户已填写好的电子邮件地址。可在这个例子中,系统要求用户重新填写电子邮件 地址。这种做法效率低下,对用户因忘记密码而无比烦躁的心情更是火上浇油。
建议输入内容
预设输入 如果设置得当,可以大幅度提高用户的效率。用户只需输入开头几 个字,系统就会自动显示可供选择的后续内容。

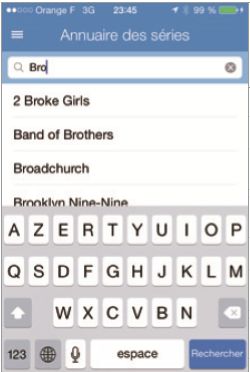
通过半自动输入,用户可以很快在众多已有的剧集中找到自 己喜欢的连续剧。
甚至在用户开始输入第一个搜索字之前,程序就可以提供一些用户可能会搜索的数据。

应用程序按照用户的“出发城市”推测他可能想要前往的“目的地”,并按照搜索频率从 高到低地推荐一系列目的地。
实时确认输入数据
实时确认用户在表格中输入的数据,让用户节省精力。用户由此获得信息, 或者发现自己的错误。
采用这种方法的常见区域有:
● 需要反复试错的区域,比如设定用户名;
● 必须遵守某些规定的区域,比如两次输入电子邮件地址;
● 根据输入的每个字符分别进行评测的区域,比如评估密码安全程度。
DUOLINGO 没有实时检测新用户名是否可用。这款应用程序很受欢迎,用户很多,所以 新用户可能要经过多次尝试才能找到一个没有被占用的用户名。但是,用户只有在发送表 格的时候才会被告知需要重新选择用户名,整个过程非常乏味。而且,应用程序还迫使用 户每次都要点击“OK”键确认错误。于是,用户不但要反复输入已被占用的用户名,每 次受挫还要伴随两个无用的操作。
选择合适的表格元素
设计者根据需要填写的内容设计合适的输入方式、优化表格,这会让用户在 使用时倍感便利。很多设计者偏爱使用下拉选项,其实在大多数情况下不必如 此,因为只有在选项内容比较多的情况下,才建议使用下拉选项。
另外,用按钮的形式向用户显示可供选项,这种方法的建议能力很强
“选择吸烟或禁烟间”区域只有两个选项,设计者应该采用按钮而不是下拉选项。下拉选 项导致用户要多进行几步操作。在本例中,题目本身就包含了两个选项,如果在屏幕上直 接使用可见按钮,完全可以取消选项区域。

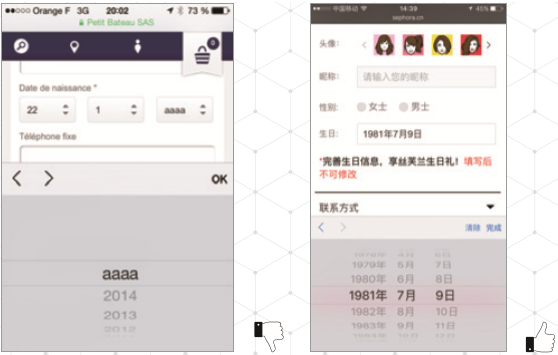
在PETIT BATEAU 的网站上填写出生日期,除了选择正确的日期,用户还需要6步才能完成 整个操作。而在SEPHORA 的网站上一共只需要2步!有一点需要注意:因为这里要填写的 是用户的出生日期,而每个人的生日基本都不一样,所以没有必要事先显示一个具体日期。

尽管需要使用键盘输入出生日期,但“年- 月 - 日”表格能够自动跳转填写,不仅让输入 变得容易,而且不同输入区域也十分明显。
当价格不能精确到1 欧元的时候,用滑动条划定预算的最大值和 最小值要比用键盘输入更方便。
设计者不要忘记自己正处在移动终端上,有时采用特殊表格比传统表格的效 果更好!
UBER 提供扫描银行卡的服务,轻松输入支付数据。
输入工具与预期的输入内容相适应
在使用键盘输入的情况下,切记根据预期的输入内容为用户提供相应的工 具:默认显示数字键盘以便输入数字,键盘要包含电子邮件地址中的 @,等等。 这条建议貌似简单,但实际上没有多少设计者真正注意到问题所在,导致用户效 率降低。
用户需要输入电子邮件地址进行注册,但默认键盘上既没有 @ 也没有“.”。

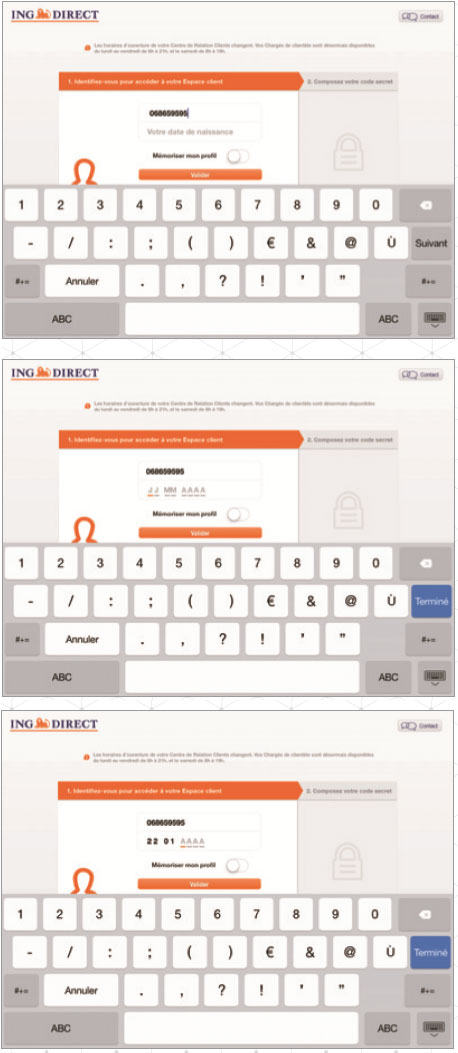
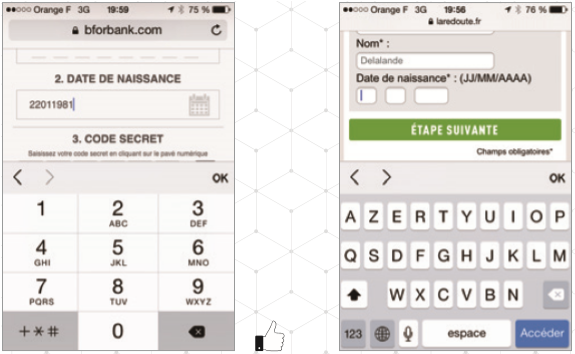
在 BFORBANK 的网站上进行键盘输入比在LA REDOUTE 的网站上更加容易。因为 LA REDOUTE 的网站不会默认打开数字键盘,用户输入出生日期时必须从字母键盘转到 数字键盘,而且每次遇到数字时都要切换键盘!
不要忘记,在用户填写电子邮件地址和密码时,系统应当关闭自动填写功 能,以免给用户造成不必要的麻烦。总之,设计者要时刻自问:在人机交互过程 中,怎样才能满足用户的需求?了解用户需求之后,设计者让自己提供的产品尽 量迎合这些需求,自然会提高用户效率。
本文仅限内部技术人员学习交流,不得作于其他商业用途.希望此文对广技人员有所帮助。原创文章出自:南昌APP开发公司-百恒网络 http://www.jxbh.cn/app/index.html 如转载请注明出处!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



