等待体验的情感设计
设计者处理等待的方式,也是展现品牌特色的机会。重要的是打动用户:视觉效果、动画、文字风格都会对用户产生影响。不费力的小细节反而会起到决定性作用!总之,除了始终让用户感到“事情正在推进”之外,南昌网站制作的设计者应该加入一些象征性设计。设计者应追求的理想结果是:用户感到这段等待时间舒适、有趣、可爱、惬意……一切根据品牌的个性而定!要让用户感觉到,设计者为这段等待时间花费了很多心思。
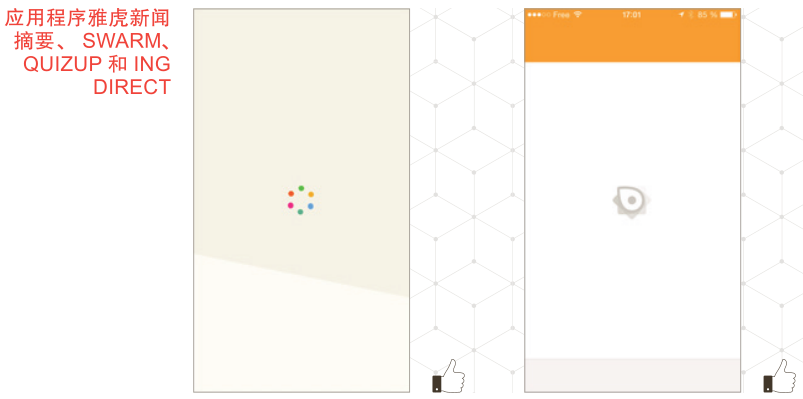
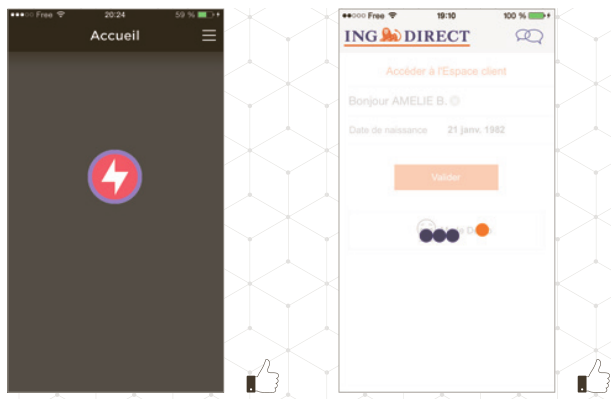
我们已经看到,在 UBER、AIRBNB 和 PINTEREST 等几款应用程序例子中,除了为等待中的用户提供丰富多彩的设计之外,这其中也包含了情感设计。


这些应用程序的加载指示图的颜色和动画设计各异,个性十足,有的展现了品牌特色(QUIZUP 与 SWARM 的标识),有的遵循了设计惯例(ING DIRECT 圆点一个个滑过的图像)。
情感设计的目的不仅仅是让用户产生积极向上的感觉,尽管这是首要目标。情感设计还可以强化品牌个性。如果设计者为等待体验独创的情感设计只适用于自己品牌的应用程序,那就真正成功了!品牌元素展露无遗,不会与其他品牌混淆。

在 GOODREADS 里,在加载页面时展现名言警句再合适不过。
注意,情感设计和品牌风格必须彼此吻合。如果品牌风格严肃、庄重,那么就不适合加入趣味和带有游戏性质的情感设计。
模仿瞬间加载页面,避免等待之苦
如果可以直接消除等待,何必绞尽脑汁影响用户感觉等待时间的长短呢?有时,模仿瞬间加载页面是更好的解决方案,然后尽力保证一切按计划顺利进展。如果出现意外,仍然可以通知用户出现错误。
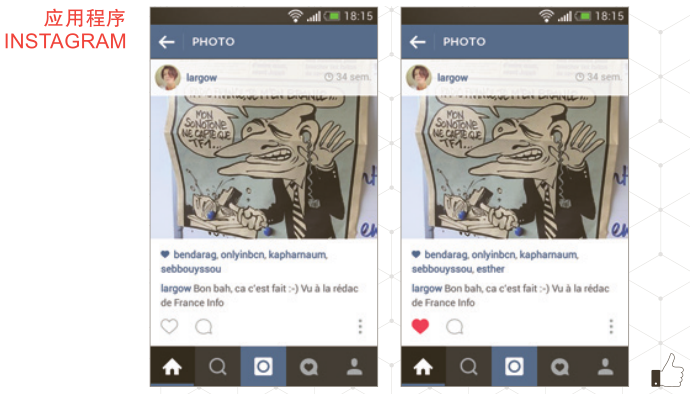
具体方法如下:系统在用户发出要求后立即回应,向用户“撒谎”;实际上,用户的要求此时还尚未发送给服务器,当然也就没有得到服务器的回答。系统做出了假象!很明显,用户会觉得界面对手指发出的命令做出了反应。尽管只是模拟,但这样做的初心是为了更好的用户体验!

用户点击心形标志,标志瞬间变红,表示“点赞”。应用程序记录下了用户的意愿,用户可以抽身做其他事情,不需要了解后台的技术过程。
慢工出精品
最后,优化等待时间的用户体验不仅限于缩短等待时间。假如时间允许,也要懂得放慢脚步……很多因素都能帮助设计者判断是否可以慢下来:服务类型、使用频率、功能、内容……假如等待加载或选择互动的时刻不会让用户付出太大成本,设计者可以放慢速度。
再强调一下,关于“等待”这一问题,一切取决于具体情况。对于一款应用程序来说完美的处理方式,在另一款应用程序上可能彻底失败。所以,本书常常提到,用户体验设计不可能出现“放之四海而皆准”的准则。

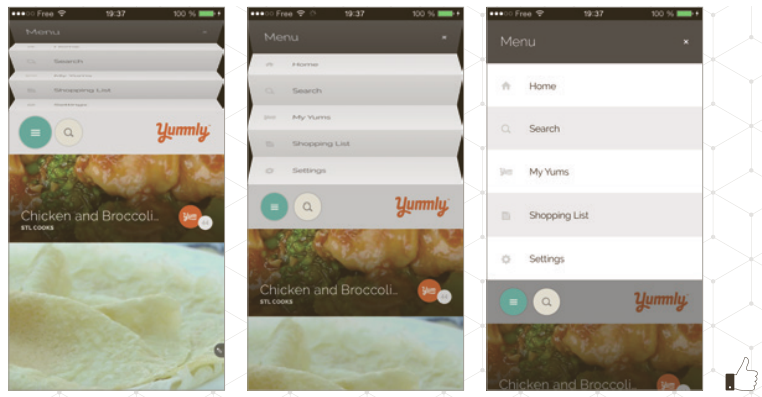
菜单以“手风琴”的样式打开、合拢,视觉效果非常好。当然,这比直接打开菜单耗费更长时间,但多花几毫秒确实物有所值,更何况用户不会经常打开这个菜单。

应用程序在开启之前展现了动人的开场动画:画面精美,内容鼓舞人心。当然,这段动画展示需要时间,但绝对值得观赏!而且,应用程序还为用户提供选择,可以跳过这段动画。

在同样一款应用程序上,当用户希望展示包含所有动物的菜单时,菜单以折纸的方式缓缓展开。折纸的象征性设计贯穿了程序的整个视觉创意,在此处也得到体现。用户一般不会在外界压力很大的情况下使用这款应用程序,程序的使用频率也不会太高。所以,设计者可以大胆让用户等待,甚至故意制造出等待的效果……何况这种效果是多么美妙!
本文仅限内部技术人员学习交流,不得作于其他商业用途.希望此文对广大技人员有所帮助。原创文章出自:南昌网站制作公司-百恒网络http://www.jxbh.cn如转载请注明出处!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



