南昌网站建设公司开发人员分享实现百度ueditor在asp中运行经验 百度ueditor功能非常强大,例如,后台多图片的上传功能,方便快捷且直观,文字颜色设置更方便,操作很人性化.同时百度整合了他自身的资源和优势,在编辑器里面插入地图非常方便.优点诸多,在此我不一一列举出来,广大站或网站建公司技术人员试了就知道.言归正传,介绍asp语言环境如使用ueditor编辑器.
操作步骤参考: Ueditor开源编辑器
1、下载ueditor编辑器,根据网站编码而定,我这里用的是charset=gb2312" 编码,所以下载GBK编辑.

2、解压后放合适的位置.一般是放到根目录下,以便前后台调用.
3、去掉一些不必要的内容(文件和文件夹),精简编辑器,为了方便搬动,精简于最小.我是精简单到了1.97M.例如:_examples、_src文件夹去掉,到部署时使用压缩了的editor_all.js文件。根据实际情况,对一般的后台编辑表情也是可以不要的,所以我把表情也去掉了,当然要把前面的调用也去掉,否则会出错。

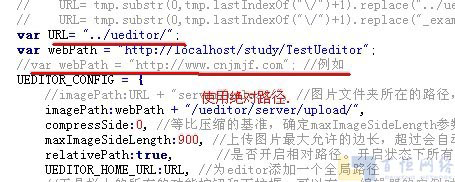
4、前期准备工作做好后,开始配置.重点文件是:editor_config.js,里面的注释讲得比较详细,路径没有配置好那整个编辑器就会有问题,我的配置如下,下面有部署后的绝对路径参考.

5、在添加和修改面页调用方法也很简单.

①、添加页面加入的代码.
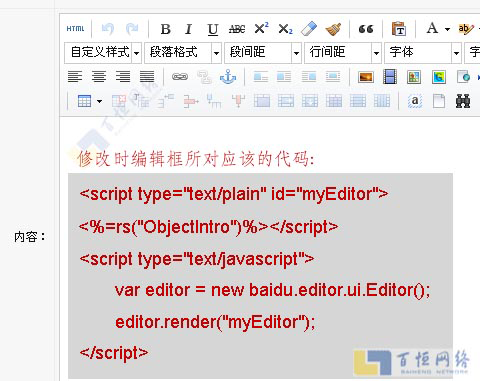
②、修改页面加入的代码.

备注:如果是PHP架设Ueditor,方法是一样的,只是将<%换成< p>
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



