设计者在选定了应用程度与网站的内容和功能后,就应该考虑如何向用户展示,让用户很容易看到内容、使用到功能。关于移动终端的菜单设计,别人最常问的问题是:采用选项卡菜单还是汉堡菜单?应该如何选择?和大部分用户体验的相关问题一样,南昌网站建设公司—百恒网络的最佳答案是:“看情况而定。”设计者要根据应用的内容、具体环境、设计策略多个条件做决定。最终呈现在用户面前的界面不过是对上述条件深思熟虑后,精心设计的结果而已。
直观菜单
最传统的菜单设计与网页菜单设计十分相近,即列举出菜单的所有项目。这种方法没有任何风险:一切都在眼前,用户不会错过任何内容。但难点在于很难把希望展示的内容统统列举出来。
什么时候使用直观菜单?
下面是可以或必须采用直观菜单的几种情况。
1.当菜单拥有建议能力的时候,换句话说,菜单可以激发用户产生浏览页面的想法。
2.当用户需要高效率的时候:用户需要通过菜单立即进入各个功能,这时直观菜单更理想。
3.当菜单选项不多的时候:添加一个“其他”选项就可以达到全面覆盖目的。
4.当基本不存在屏幕空间不足问题的时候。
5.当用户需要常常从一个页面跳转到另一个页面的时候。

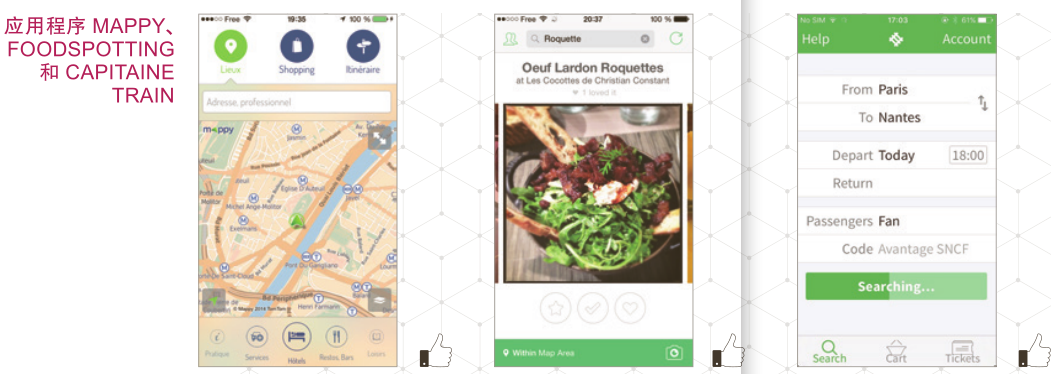
直观菜单可以让用户直接点击使用重要的功能,如 MAPPY 中的“路线”(Itinéraire)功能、FOODSPOTTING 中的“拍照”功能和 CAPTAINE TRAIN 中的“购物篮”功能,同时也可以鼓励用户探索不知晓或者从未浏览过的页面,比如 MAPPY 中的“购物”功能。
弥补直观菜单的缺陷
直观菜单存在两种缺陷:一是菜单在屏幕上占据空间较大;二是菜单无法容纳过多数量的选项。以下是弥补这两种缺陷的方法。
在用户不需要菜单的时候将菜单隐藏
直观菜单最大的问题是它始终存在于屏幕上,十分碍事。所以,在人机交互的某些时刻,尤其在用户探索页面和阅读内容的时候,最好将菜单隐藏起来。此时,我们可以假设用户不需要太多的整体导航功能选项。

和大多数移动浏览器一样,当用户“卷起”页面时,SAFARI 菜单消失;在用户点击时,菜单重新出现。
两者兼顾的方法
在 iPhone 最初的开发指导思想中有这样一条建议:标签栏(tab bar)中的最后一个选项应当是“更多内容”“其他”等类似选项,用户只需点击一下就可以展开次要选项。当然,在任何移动应用中都能采用这种方法。

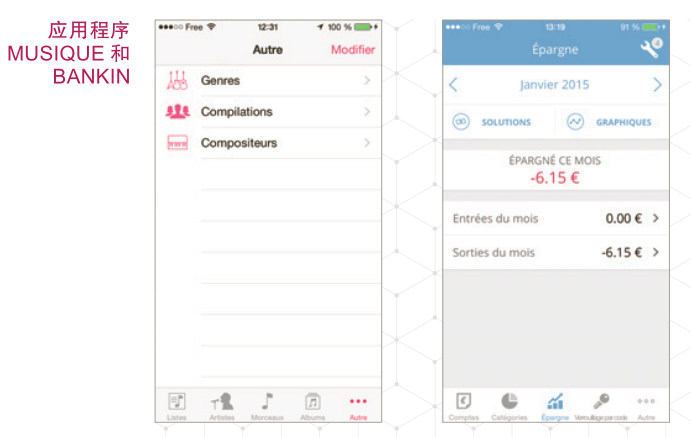
其他”(Autre)设为菜单导航的最后一个选项,包含后续内容和其他选项。
隐藏菜单
移动终端像素有限,南昌网站建设的设计者显然需要其他方案来解决菜单过大的问题,于是汉堡菜单及其衍生设计应运而生。无论菜单是大是小,“汉堡菜单”的主要原则是隐藏菜单,并通过点击屏幕上的图标展开菜单。隐藏菜单往往在旁侧竖立摆放,需要浏览时会出现在屏幕的左侧或右侧。因此人们也把这类菜单叫做“抽屉菜单”,在软件里也有类似的设计。
“汉堡菜单”通常采用三条上下排列的横线作为按键,这种排列方式让人联想到汉堡包中面包与食材上下叠放的样子,“汉堡菜单”因此得名。
什么时候采用隐藏菜单?
隐藏菜单的最大优点是占据屏幕空间极少,可以把空间留给其他元素。其最大缺点是隐藏了菜单的具体内容:如果用户不打开菜单查看,从表面上什么都看不到。
众所周知,可以被直接看见的直观目标的使用频率更高。如果采用隐藏菜单,被隐藏的具体选项功能的使用频率会大幅降低。隐藏菜单没有建议能力,也就是说,只有在用户主观希望去寻找一些东西时,才会点击隐藏菜单进行搜索。
隐藏菜单不会自行给予用户任何启发,激发他们产生使用隐藏内容的想法。常言道:“眼不见,心不念。”这句话在人机交互的世界中得到了最完美的诠释。
然而,如果被隐藏的内容并非应用中的关键部分,那么隐藏菜单完全可以接受,甚至应该得到推崇。从人机工程学角度看来,通过点击一下来展示所有功能,这种设计没有太大意义:这其实意味着,设计者不知道该如何取舍,如何找到合适的平衡点。还是那句话,想要设计高效的导航,设计者首先要考虑如何按照内容和功能的重要性进行分级的问题。
以下是可以或必须使用隐藏菜单的几种情况。
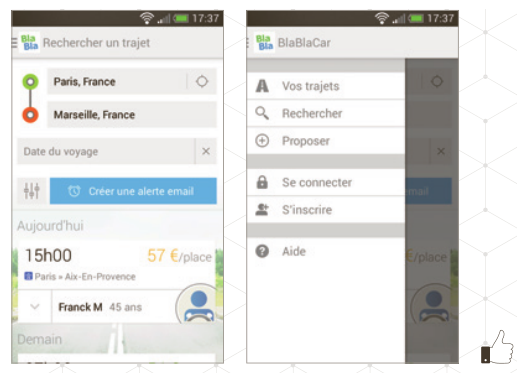
1.当菜单里没有任何重要内容,或者设计者希望向用户重点推荐的内容时:即次要内容和支持性功能,如用户账户、设置参数、分类筛选、联系人,等等。

旁侧的菜单里都是些次要项目,完全可以隐藏起来。
2.当屏幕上已经默认显示了大部分功能时:以新闻实时播报、社交网络为基础的移动应用大多如此。另外,一切属于供应方推送(push)而非用户索取(pull)的应用也属于这种情况。
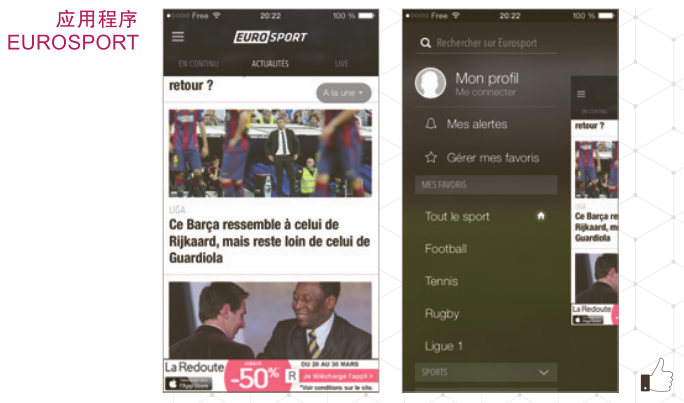
3.当用户已经知道或能够猜到存在一些功能时:最常见的用户登录功能,以及一些应用所特有的功能,例如,用户应该能猜到报刊类应用程序或网站上应该具有按照政治、金融、国际新闻等主题对内容进行分类筛选的功能。

显然,在这款应用程序中,一定存在根据运动项目分类筛选的功能,所以设计者可以把该功能隐藏起来,让出更多界面空间给其他更重要的元素。
4.当某一个选项属于一系列惯例性操作中的一步时:比如用户身份验证。
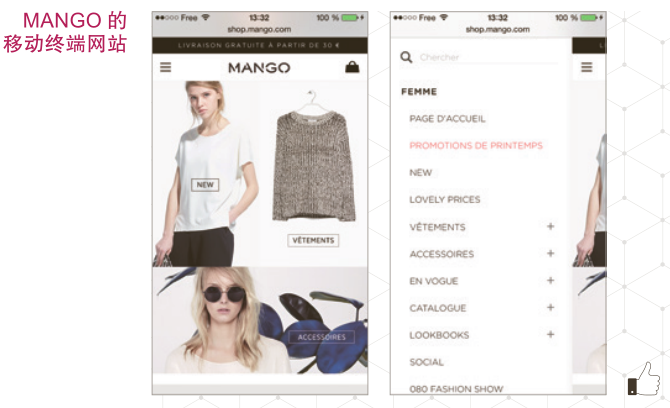
5.当清单内容很长的时候:如电子商务网站的商品清单、在线杂志的栏目单等。当然,在核心页面和重要位置上,仍然可以重复强调隐藏菜单里列举的内容。

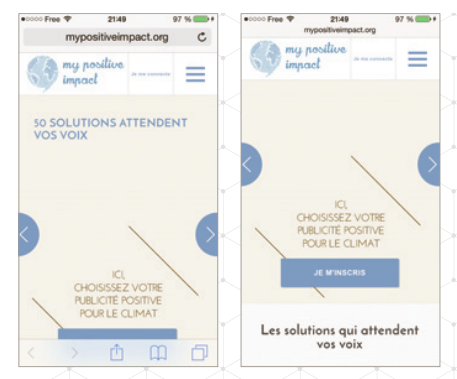
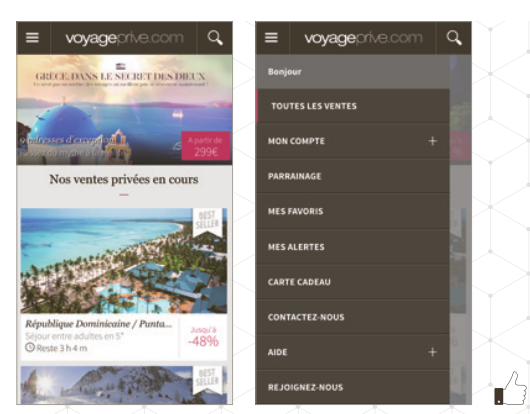
竖向的隐藏菜单十分适合在针对大众的时尚网站上使用,因为用户能够猜出应该存在商品的分类名单或搜索栏。设计者可以直接把主推商品放在核心页面上,让商品更为醒目。
6.当不同项目之间的用途互不相关时:比如针对不同客户群的不同项目。用户在使用中不会在各个选项之间穿梭,也就是说,不会从一个栏目跳到另一个栏目。

使用这款应用程序时,用户通常每次只会使用搜索、建议、查询路线这些主要功能中的一个。所以,当用户在首页上选择一个项目后,菜单完全可以隐藏起来。
7.当设计者希望尽可能去除屏幕上的多余元素,让用户聚焦关键内容时:隐藏菜单实际上成为一种净化界面、优化结构的好方法。

隐藏菜单释放了屏幕空间,让内容更清晰。
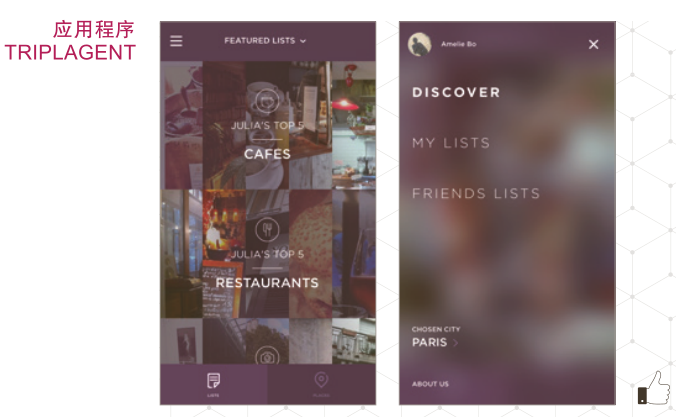
8.当出现两个菜单,且彼此形成了竞争关系时:设计者应该找到妥协的方法,隐藏相对次要的菜单或用户能猜到存在的菜单。

使用竖向的隐藏菜单(右图)展示相对次要的栏目,以便突出另一个主要菜单(左图)。这样一来,用户可以通过主要菜单在“清单”和“地点”之间切换。

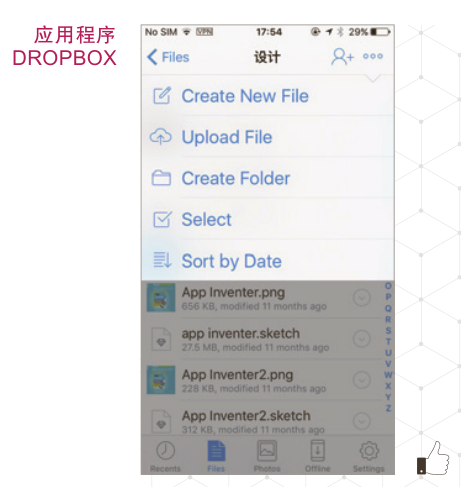
将应用程序中的整体导航功能放入隐藏菜单,让这些操作能够始终显示。隐藏菜单对于选项、操作、筛选功能都非常适合。
本文仅限内部技术人员学习交流,不得作于其他商业用途.希望此文对广技人员有所帮助。原创文章出自:南昌APP开发公司--百恒网络:http://www.jxbh.cn/ 如转载请注明出处!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



