模仿页面结构
用户进入程序后会觉得等待时间缩短,既然如此,南昌网站制作公司的设计者大可在这方面做些文章,让用户感觉在不断推进。关键在于:利用包含程序各项结构元素的页面“骨架”。页面骨架还不是程序本身,只是相似而已!苹果公司的产品指南建议使用类似的“空心”页面。
需要强调的是,这种方法的主要目的是改变用户对时间长度的主观感受,而不是真的缩短时间。

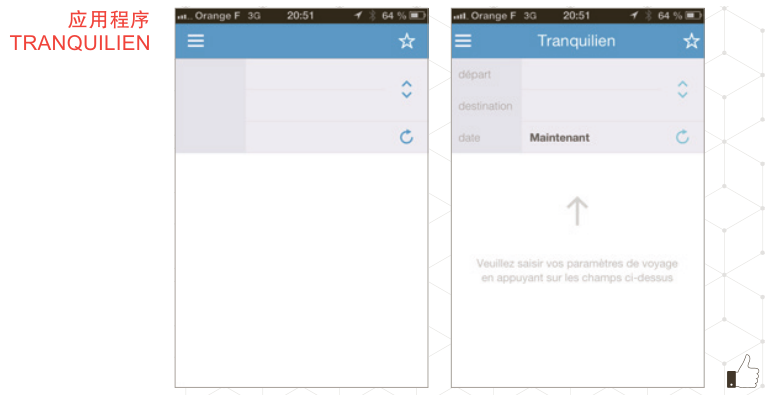
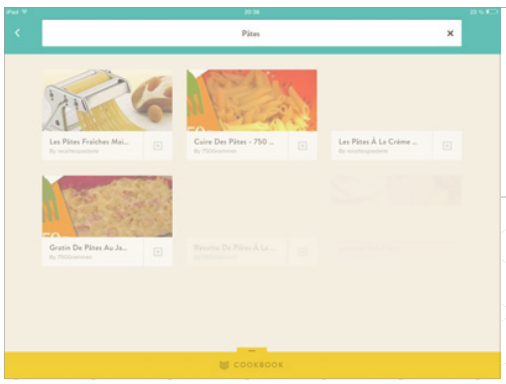
第一张图是应用程序的页面骨架,在登录时展示给用户。第二张图是进入应用程序后的页面。两张图非常相似,用户在看到第一张图的一瞬间以为自己已经进入了程序。
对比页面骨架时,很难说清楚哪个页面骨架属于哪个应用程序。这不重要!
用户在脑海中存有印象,知道点击哪个按钮可以进入应用程序,使用目的也不会忘记。

根据不同的显示模式,页面骨架多多少少会展示出来,也会或多或少告知用户页面正在加载。
渐进式页面骨架
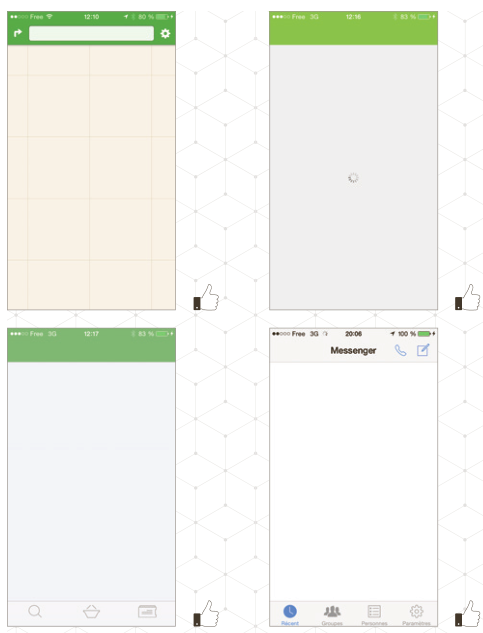
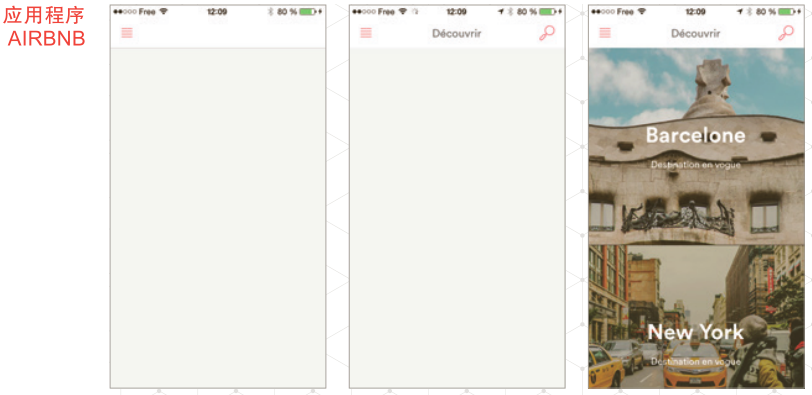
设计者可以使用同样的技巧逐渐显示程序页面的结构元素,给用户逐渐推进的感觉。

页面骨架逐渐呈现,用户感觉正一步步慢慢进入程序。用户虽然在等待,但感觉互动流程没有中断过。
标志性页面骨架
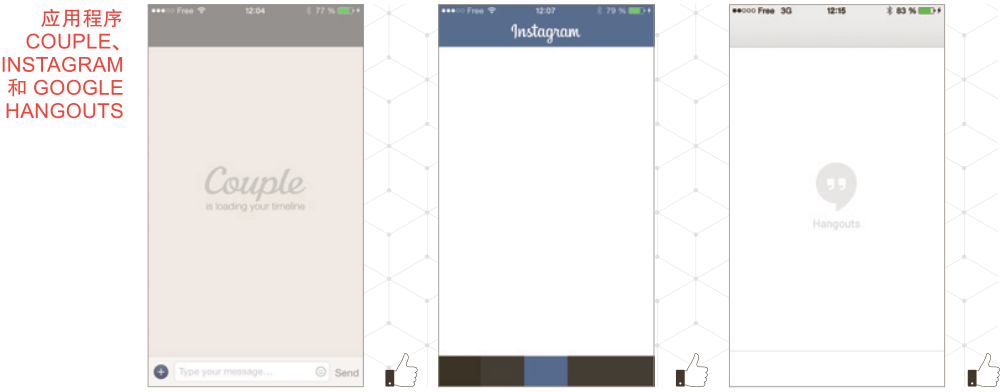
设计者在页面骨架上加入一点程序的专属标志,让等待的时间更加个性化。设计者经常将品牌的颜色用于等待页面上。(参见前面的例子)在不与页面骨架的整体设计策略相冲突的条件下,设计者还可以把品牌标志巧妙地放在等待页面上。

逐渐显示加载内容
让内容随着页面加载逐渐显示出来,这样既能缩短用户感觉到的等待时间长度,又能缩短真实的等待时间。其实,很多移动应用都采取了逐渐显示加载内容的方法,用户可以在页面没有加载完所有内容的情况下开始浏览。但是,这对加载策略产生了一定影响,设计者需要考虑优先加载哪些内容,以什么样的顺序加载,等等。

逐渐显示加载页面的做法既影响真实的等待时间(假如用户对首先显示的元素感兴趣),又影响用户主观感受到的等待时间(用户觉得始
终在向前推进

南昌网站制作设计者应该用替代品填补上尚未加载的图像位置,这就是所谓的占位符。设计者可以填补上能反映品牌特征的占位符。
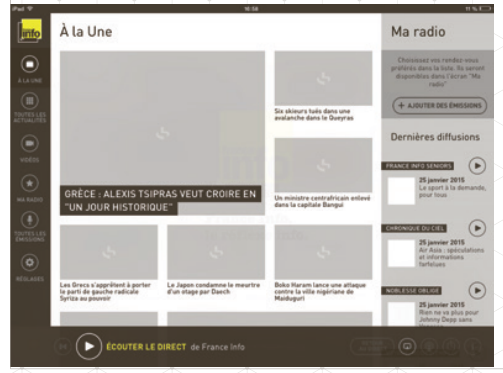
应用程序在全部照片加载完毕之前就可以使用。因此,在图片完全显示之前,有必要显示全部文字内容。新闻题目的描述性最强,起到了决定性作用。因此,这种管理加载的方法能够帮助用户判断是否点击进入某一篇报道,阅读详细内容。程序则利用用户进行选择的时间继续加载图片。

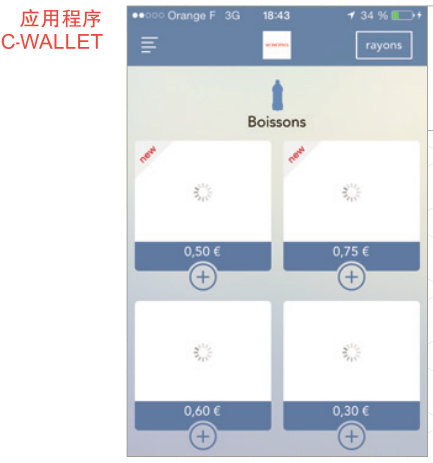
即使产品照片尚未加载完毕,显示其他元素也能让用户产生不断前进的感觉。而且页面已经加载了重要信息,如每个产品的降价情况,因此对用户也颇有帮助。逐渐显示加载内容的方法不仅适用于应用程序的内容,也适用于其功能。设计者的战略要点是:根据应用程序的性质,让人机交互的核心元素在内容之前优先展示。无论是应用程序还是其他类网络页面的加载,都可以依据这一原则。

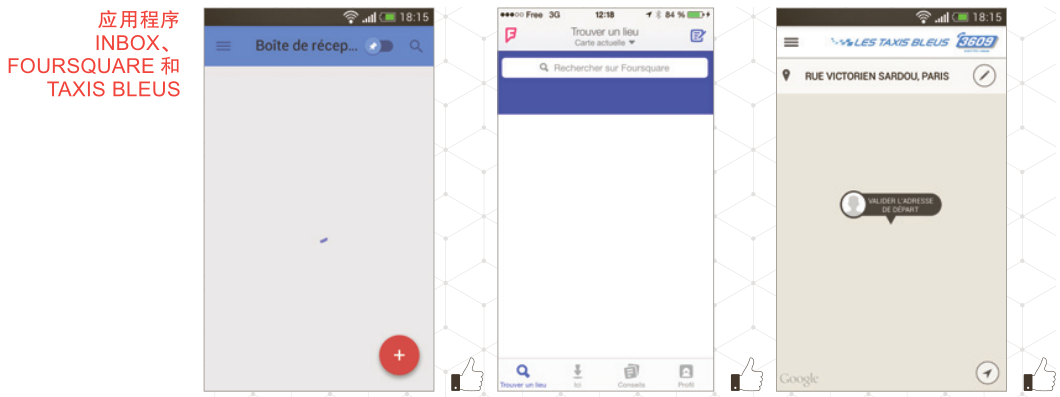
在 INBOX 中, 用 户 可 以 在 收 件 箱 尚 未 显 示 收 到 的 邮 件 之 前 就 建 立 新 邮 件。 在FOURSQUARE 中,用户可以在页面中心内容尚未加载的情况下开始使用程序。在 TAXISBLEUS 中,在地图没有生成前,用户已经可以确认出发地址了。
充实等待时间
再看看病人候诊的例子:医生经常在候诊室里摆放一些杂志,这不是没有道理——如果病人有事可做,就不会感到等待时间太久。让我们看看如何在等待加载的时间里,为用户提供一点消遣。
至少,千万别纹丝不动!
第一个技巧是动画效果。用户看到:有些事情正在发生!除了起到充实时间的作用之外,动画效果能够明确展示出页面正在加载。用户知道系统没有死机,只需要耐心等着就行。动画效果是最起码的方案,也是大多数情况下采用的设计手段。另外,辅以说明文字也是业界常用的方法。但这不足以真正影响到用户对等待时间的感觉。

无论页面加载进程的指示图是什么样子,只要动起来就好!动画效果最好配上说明文字,向用户表明事情正在向前推进。
本文仅限内部技术人员学习交流,不得作于其他商业用途.希望此文对广大技人员有所帮助。原创文章出自:南昌网站制作公司-百恒网络http://www.jxbh.cn如转载请注明出处!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



