加载进程的指示动画效果也有潜在危险:用户会把注意都集中在加载这件事上,等待导致的压力与焦虑感倍增。用户在大多数时间里不会意识到这种压力与焦虑的存在,但在一些敏感情况下,压力的防线很容易被突破。
南昌网站制作的设计者的目的在于避免让用户盯着“时钟指针”看,枯等页面加载。前文曾经提到,弗莱斯与奥尔西尼说过等待“需要时刻准备行动,但又不能实施行动,注意也不能转移。”所以关键在于,既然用户在等待,就不要让他从目标上分心。
为此,设计者可以采用动画效果的指示图,但同时一定要搭配其他元素。不论是最初的程序下载,还是运行过程中间的页面加载,等待画面一旦是空白的,就失去了任何意义。用动画效果指示加载进程,无论如何也好过空白屏幕!动画背景缩短了用户感觉的等待时间,帮助用户把注意停留在自己的任务上。

保持显示功能开启的环境,不要让用户把注意集中在页面加载上,而是在自己等待的最终目的上。
提供详细信息
在大多数情况下,说明文字仅限于“加载中”“请稍等”之类——无非是劝用户耐心等待的话而已。但是,如果设计者肯用心设计一下说明文字,可能会彻底颠覆用户的等待体验:原本只有漫长的忍耐,现在却可以了解每一步进展,更有安全感,清楚自己等待的原因。一切都取决于背景!说明文字通常会向用户解释等待的“技术”原因,但是,我们完全可以从用户的角度思考:在等待期间,我能得到哪些好处?

当用户得知应用程序将向自己推荐最优惠的价格时,甚至会为这种等待感到高兴!
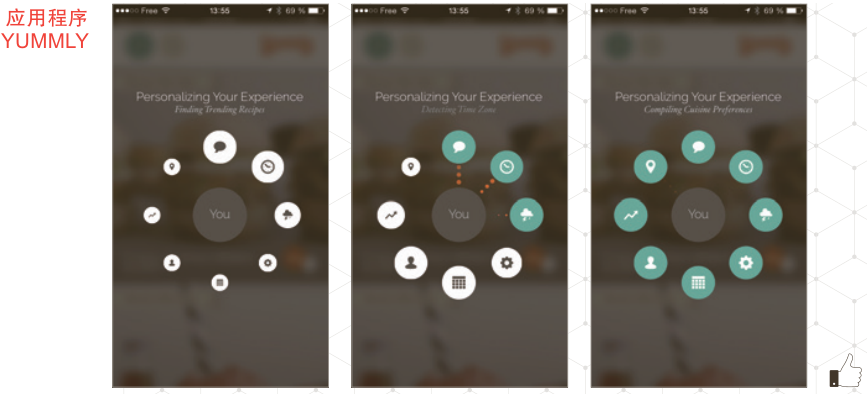
如果事先料到用户的等待时间可能比较长,则可以分段显示信息,向用户解释每一阶段在做什么。注意,信息内容不要过于专业、过于细致:信息过多会适得其反。即使用户没有时间阅读全部内容,这些说明文字对他仍大有裨益。

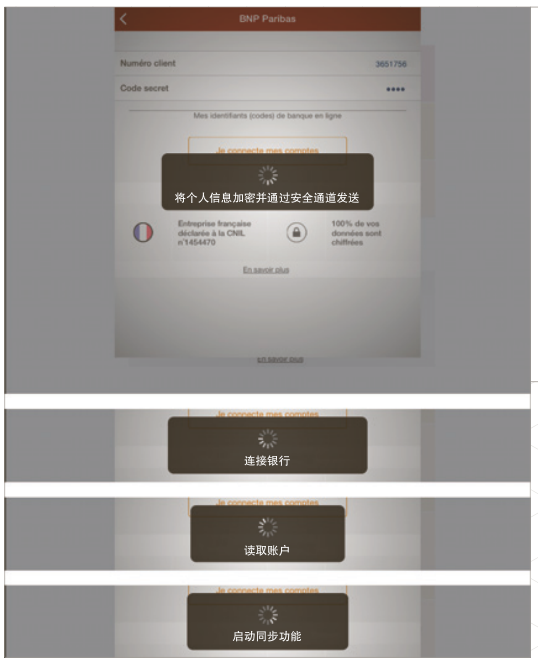
登录银行账户的时刻至关重要。用户可能面对风险——让第三方趁机进入账户。用户肯定会有不安全感。各个步骤的说明文字能帮用户保持镇定。说明文字清晰易懂,似乎在告诉用户:“不必担心,一切都在我们的掌控之下。”在这种情况下,说明文字起到的作用不可忽视。当然,这种方法对于其他情况未必适合。

应用程序用菜单向用户详细说明在等待过程中发生了什么,赋予等待真实的意义。这点很重要,因为等待时间可能很长。
所谓“详细信息”,内容其实可以很简单:向用户展示加载的实际进程。这可以是一个无限旋转的图标,也可以是显示开始与结束的指示图,让用户推算剩余时间。需要注意的是,不是所有情况都适合显示详细信息。在等待时间长、频率高或性质敏感的条件下,设计者可以优先考虑采用这种办法。

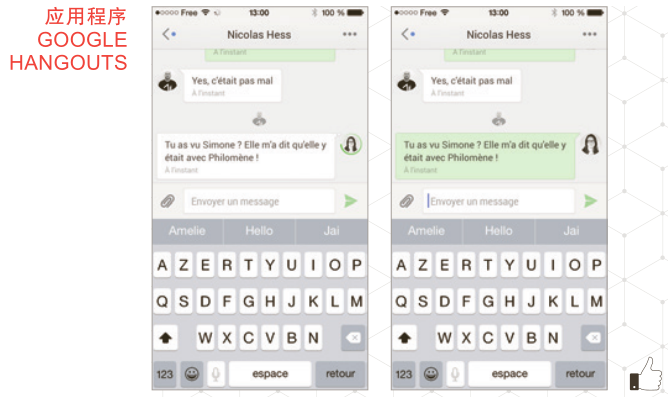
用户刚写完的信息还处于“正在发送”的状态,头像上的图标会显示发送进程。同时,正在发送的信息处在对话气泡中:对方还没有读到这条信息,GOOGLE HANGOUTS 认为它还在用户的脑海中,不算是对话的一部分!
丰富多样的等待显示
仅使用一种刺激很快就会让人觉得单调,尤其在等待时间很长的情况下。南昌网站制作的设计者应该考虑各种各样的方法,让加载的进程指示图和占位符更加丰富多样。

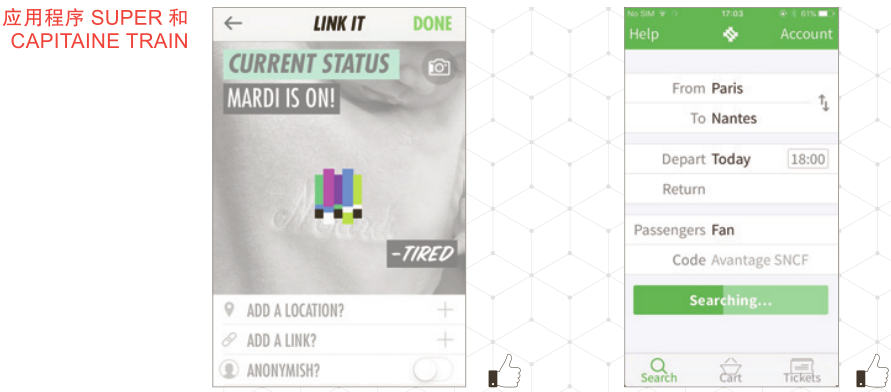
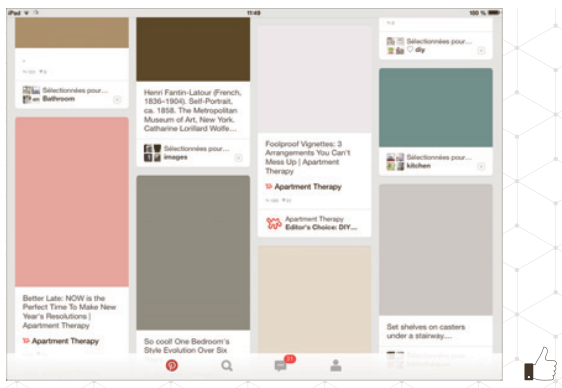
彩色方块代替了正在加载的图片。每个未显示的图片都用不同颜色的方块代替。更妙的是,方块的颜色根据加载图片的色系决定。

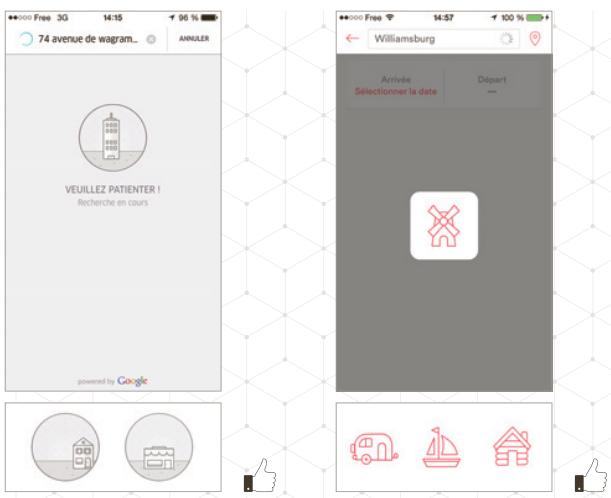
用户等待页面加载时,依次出现的图标与品牌背景、应用程序的用途相匹配。图标的变化与等待的时刻产生共鸣。两种应用程序为用户着想,成功创造了独特的等待体验。
本文仅限内部技术人员学习交流,不得作于其他商业用途.希望此文对广大技人员有所帮助。原创文章出自:南昌网站制作公司-百恒网络http://www.jxbh.cn如转载请注明出处!
 十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!
十余年专注于网站建设_小程序开发_APP开发,低调、敢创新、有情怀!



